Table of Contents
Dungeons And Dragons Web App
Contact/Code Source
Slack Link: https://lugatuic.slack.com/messages/CDK91NJS3/
Github Link: https://github.com/lugatuic/LUG_Dungeons_and_Dragons_Webbapp
Persons Involved
Project Leads
| Position | Name | |
|---|---|---|
| Project Lead/Manager: | Amy Ngo | |
| Alumni Project Advisor | Bennett Maciorowski (LUG Alumni Advisor | bennettmaciorowski@gmail.com |
| Alumni Project Advisor | Josh Castor (Senior Technical Officer) | joshua.castor@joshuacastor.me |
| Alumni Project Advisor | Will Toher |
Participants
Jacob Raffe, Ben Maciorowski, Emily, Darius Grassi, Kartikeya Tripathi, Nausherwan Tirmizi, Matthew Alvero, Ali Siddiqi
Project Structure
Project Requirements/UseCases
| Page | requirements | Uses |
|---|---|---|
| Index/Home Page | Clean friendly design, good color balance | A landing page which'll allow people to understand what the app is and register/login |
| Account Creation | easy to navigate with data fields containing tooltips to aid in entering data | allows new users of the app to register accounts |
| Profile View | ||
| Character Creation | ||
| Character View | ||
| Item Creation | ||
| Game Creation | ||
| Chat Room |
Documentation
Front End Documentation
Back End Documentation
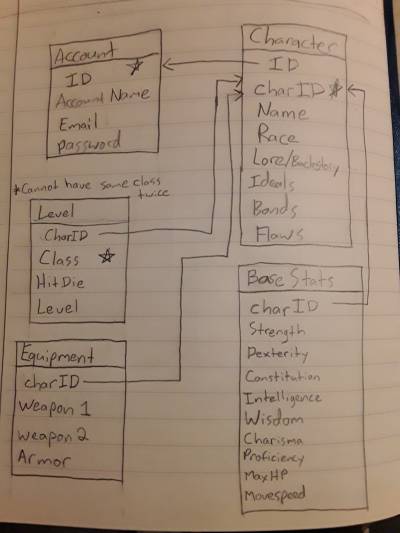
Database schema, version 2:
**one baseStats per charSheet

Docker Notes:
## Enter these commands in bash on a Linux environment. ## create docker image from dockerfile and run it. Must be in initDB directory to build lug-mysql image docker build -t lug-mysql . docker run -d --name=lugdb -e MYSQL_ROOT_PASSWORD=test -p 3306:3306 lug-mysql ## delete image and instance if you need to rebuild docker rm lugdb docker image rm lug-mysql ## enter mysql docker exec -it lugdb mysql -uroot -p
Meeting Notes
Meeting 1 [11/09/2018]
* Goals
- Stage 1
- Make a web app which can create characters for board games
- The first board game to be integrated would be D&D, but the goal is to design the app to handle multiple types of games
- Would be able to store characters associated with specific user accounts
- Back End would be created via the Flask library for Python, same stack as the LUG website
- Front end would be created via the Vue framework for Javascript, same stack as the LUG website
- Stage 2
- Make a battlemap creator
- No in depth planning until stage 1 is completed
- Stage 3
- Make an app which would allow for users to play D&D online
- Also no in depth planning until stage 1 is completed
* Logistics
- Workload will be assigned via Trello in specific, broken up stories
- Communication will occur via Slack
- Code storage and integration will be done through GitHub(repo link located above)
- Next meeting will occur Monday after so that everyone will have a chance to familiarize themselves with their respective technology stacks
* Tentative class decomposition described on Slack
Meeting 2 [11/12/2018]
* Officer positions assigned to Joshua Castor(Front End) and Brent Yurik(Back end)
* Goal for first set of pull requests:
- Skeletons: a “Hello World” which does the bare minimum of what we expect the website to do, which can be filled out gradually as development continues
- Front End skeleton
- Assigned to Josh Castor, Nausherwan Tirmizi
- Basic Webpages which will be able to receive data from back end
- Back End skeleton
- Assigned to Brent Yurik, Darius Grasse, and Jacob Raffe
- app.py file which contains routes which correspond to main pages (described in next series of bullet points
* Description of Website pages/ app requirements
- Three main pages:
- Home page
- gives option to either use previously made characters/default characters, or a link to create a unique character
- will have an app bar and logo at top
- image of expected result is located on slack
- Input page
- Will have a series of text fields which will correspond to certain members of the character class(full decomposition of character class available on slack)
- text fields for names, fluff text, equipment, etc.
- each text field will have a randomize option, which will pull random values stored on database
- Will have a series of drop down menus for members of character class which has finite options
- Each completed/filled out input will result in another, new input becoming available(e.g. subrace dropdown menu will become available after race is chosen)
- Some inputs will be hidden until the previous input has been filled/chosen(e.g. subrace will not be visible or available until race has been chosen)
- Output page
- HTML document which will be filled out with information given by JSON object which will be served by back end
- client side processing is less stressful on the LUG server
- HTML document will have general format of a D&D character sheet, with hidden text fields filled out dynamically by information given by API
- example located here: http://media.wizards.com/2015/downloads/dnd/DDALRoD_CharacterSheet.pdf
* Logistics
- Intermediate end will be doone via Slack library for python(will organize routes and serve JSON object for front end, will gather JSON object from back end)
- True Back End development will largely consist of database creation and management, database stack unknown
- Front end will still work through Vue.js
Meeting 3 [11/19/2018]
* The discussion largely centered around which software will be used to manage the database
- The eventual conclusion which had been reached is that we will set up a docker container, and run a NoSQL database on it
- The Docker Container doesn't handle interaction between databases very well, but can handle interactions between programs well, so the docker container will interact with another container which consists of a program which sets up a NoSQL database
- The Docker Container has a few benefits over Virtual Machines, which is what the LUG server currently uses
- Takes up less space/has less overhead
- environment can be perfectly consisten between machines, rather than having different Oses on different VMs
- The NoSQL database stack we will use is MongoDB
- Kartikeya Tripathi will set up the Docker Container and database with Bharat Middha
- The first goal for the Docker container is to have a skeleton which just runs flask and the NoSQL database
- The API is going to be in the RESTful style
- This just means that JSON objects will be sent over HTTP
- The JSON objects will contain the information to render the character output page
- More images which visualize the server client dynamic have been posted by Jacob Raffe on the Slack
* Also, Ben Maciorowski created a logo out of Tux wearing a wizard hat, this image is located on slack
* Back end Skeleton has been finished, can navigate between pages
- only three pages needed are the Character input, Character Output, and Home pages
* The next goal for Back end is to make API specifications, as Front End development largely depends on the JSON objects sent by Back end
- Brent Yurik will give notes on, and lead the discussion regarding the API specification
* The next meeting will be on Friday November 30th

